¡Hola a todos! Si eres un programador, ya sea profesional o principiante, te podrás haber dado cuenta que para poder exponer tus habilidades y demostrar tu aprendizaje tendrás que participar en proyectos o hacer proyectos personales.
Pero, cuando te estás iniciando y aún no tienes dinero para comprar un dominio o un servicio de alojamiento (hosting) tendrás que utilizar uno gratuito. Así que en el día de hoy te enseñaré cómo subir tus páginas a Github Pages para que el público pueda ver tus proyectos en la Web.
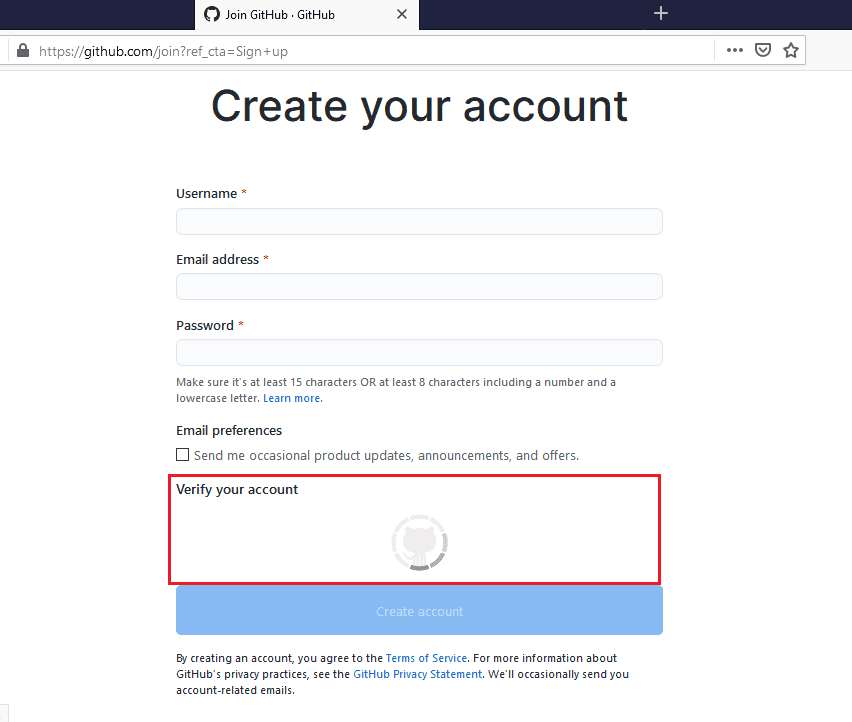
Luego de esto te llegará un correo de verificación a tu bandeja de entrada, tendrás que copiar el código o hacer clic en el enlace y tu cienta estara verificada.
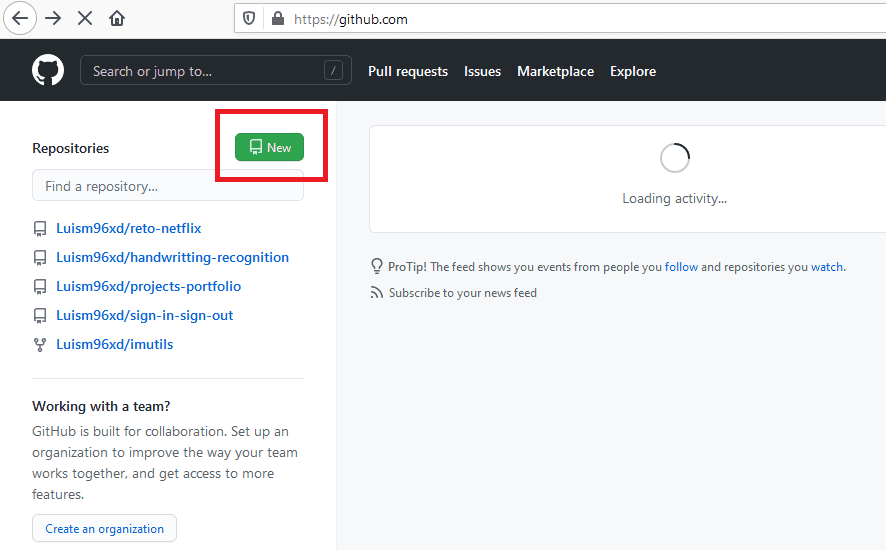
Una vez que tengas tu cuenta, en la página de inicio tendrás que crear un nuevo repositorio, presionando el botón de color verde:
- La primera es para agregar un Readme.md, un archivo donde das más detalles sobre tu código cómo utilizarlo, términos de uso, etc.
- La segunda es para agregar un archivo .gitignore, que le indica a git cuales de los archivos subidos deben ser ignorados y no se toman en cuenta sus cambios.
- La tercera es para añadirle una licencia de uso, referente a la propiedad intelectual, modificación del código, distribución, condiciones etc.
Una vez creado el repositorio del proyecto hay que subir los archivos de tu sitio web (HTML CSS, Javascript, etc). Una forma es subirlos manualmente desde la página, a través de su interfaz, en el botón de "Add File".
Un dato muy importante es que para que puedas subir tu sitio web tiene que haber al menos un archivo llamado "index.html", que será el Home de tu sitio, si no se encuentra, tu página no será mostrada.
La otra forma, más cómoda y más utilizada es utilizando la terminal o la línea de comandos.
Para lograr esto es necesario que tengas descargado el software de control de versiones GIT, el cual puedes descargar a través de su página oficial. Eliges la versión adecuada para tu sistema operativo (Windows, Linux, MacOS, etc) y ejecutas el instalador cuando esté listo.
Una vez hecho esto podrán escribir cualquier comando de git desde su consola o terminal.
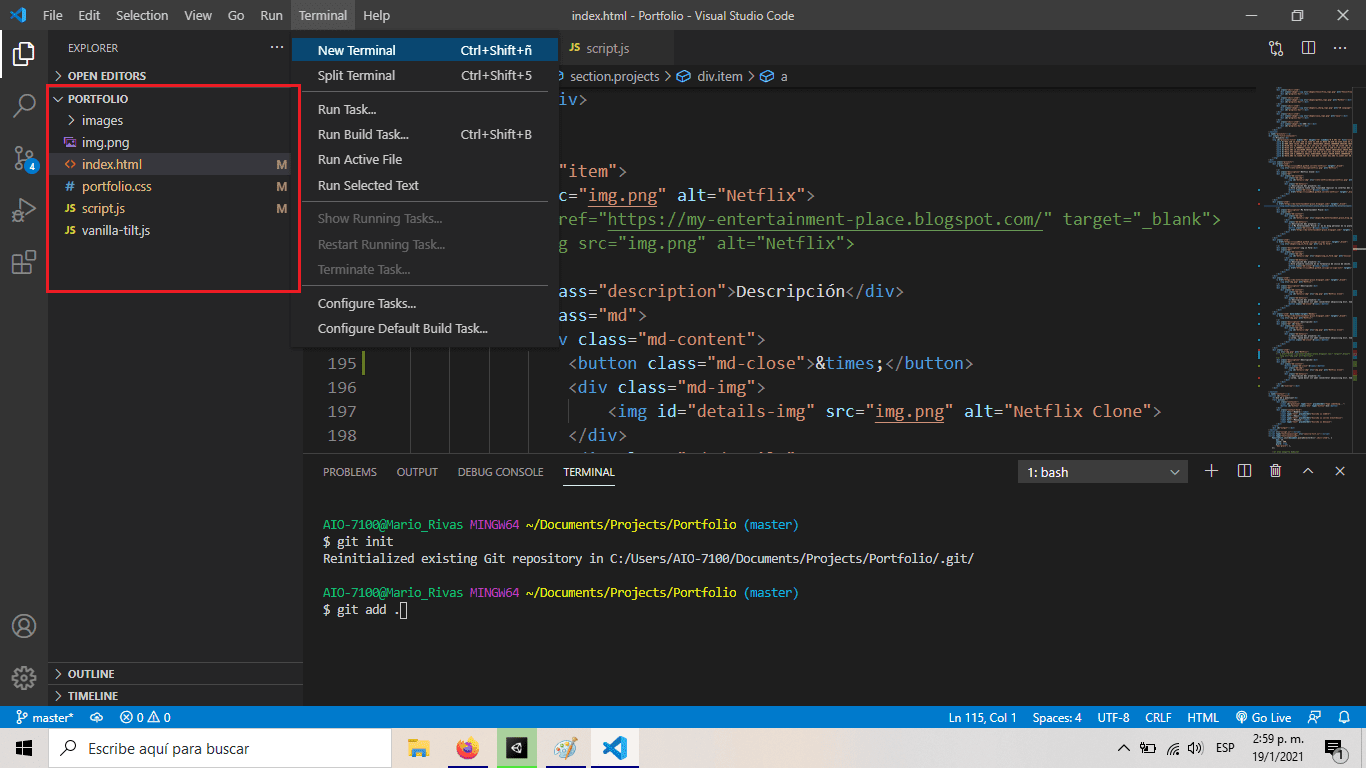
Para ello, irán a su editor de código favorito, donde hayan programado su proyecto, en este caso Visual Studio Code, abrirán una nueva Terminal o Consola de Comandos y escribirán lo siguiente.
git init
git add .
git commit -m "Descripcion: Mi primer commit"
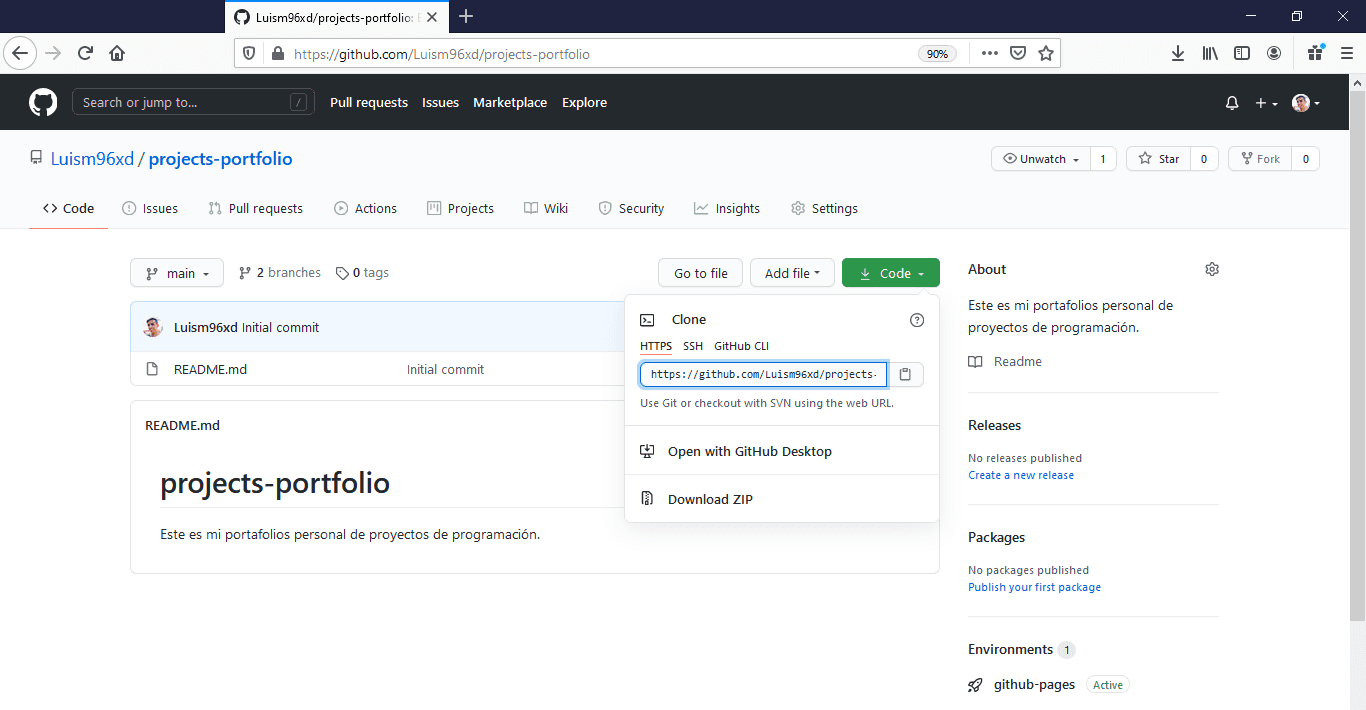
git remote add origin tuURL
git push origin master
- Git init crea una nueva "sesión" de git y se prepara para subir archivos.
- Con git add, podrás añadir los archivos que se encuentren en tu carpeta, escribiendo su nombre (git add index.html). Por otra parte, el punto (.) se utiliza para subir todos los archivos.
- git commit se utiliza para explicar de forma reducida que has agregado o cambiado en esa nueva versión del código que vas a subir.
- git remote add origin, direcciona de forma remota los archivos que vas a subir hacia tu repositorio en línea.
- git push es el comando que se utiliza para enviar o subir esos archivos al repositorio.
git remote add origin https://github.com/Luism96xd/projects-portfolio.git
git push origin master
Compartir tus proyectos en Github es fundamental, te dará un mayor alcance y las personas podrán conocer tus habilidades. Github nos ofrece la oportunidad de hospedar nuestros sitios web de forma gratuita. Del mismo modo, también puedes subir a Github todo el código que hay detrás.
¿Qué te ha parecido este tutorial? ¿Tienes algun sitio web para compartirnos? Déjamelo saber en los comentarios.
¡Saludos y espero verlos pronto!












2 Comentarios
Hola, Luis Mario. Soy una suscriptora tuya de tu canal de YouTube y me gustaria ponerme en contacto contigo para hacerte un par de consultas sobre uno de tus videos.
ResponderEliminar¡Hola Marissa! ¿Cómo estás? Disculpa la tardanza. Si aún te puedo ayudar este es mi correo chromxd0@gmail.com , puedes hacerme cualquier consulta
Eliminar